Barrierearme Datenvisualisierungen im Web
FireShonks 2022
Anne-Victoria Meyer

Wo nicht anders gekennzeichnet, ist diese Präsentation unter einer Creative Commons Namensnennung 4.0 International Lizenz lizensiert.


Wie können wir das besser machen?
Fahrplan für diesen Talk
- Posten einer Visualisierung
- Designen einer Visualisierung
- Coden einer Visualisierung
Szenario #1 Posten einer Visualisierung

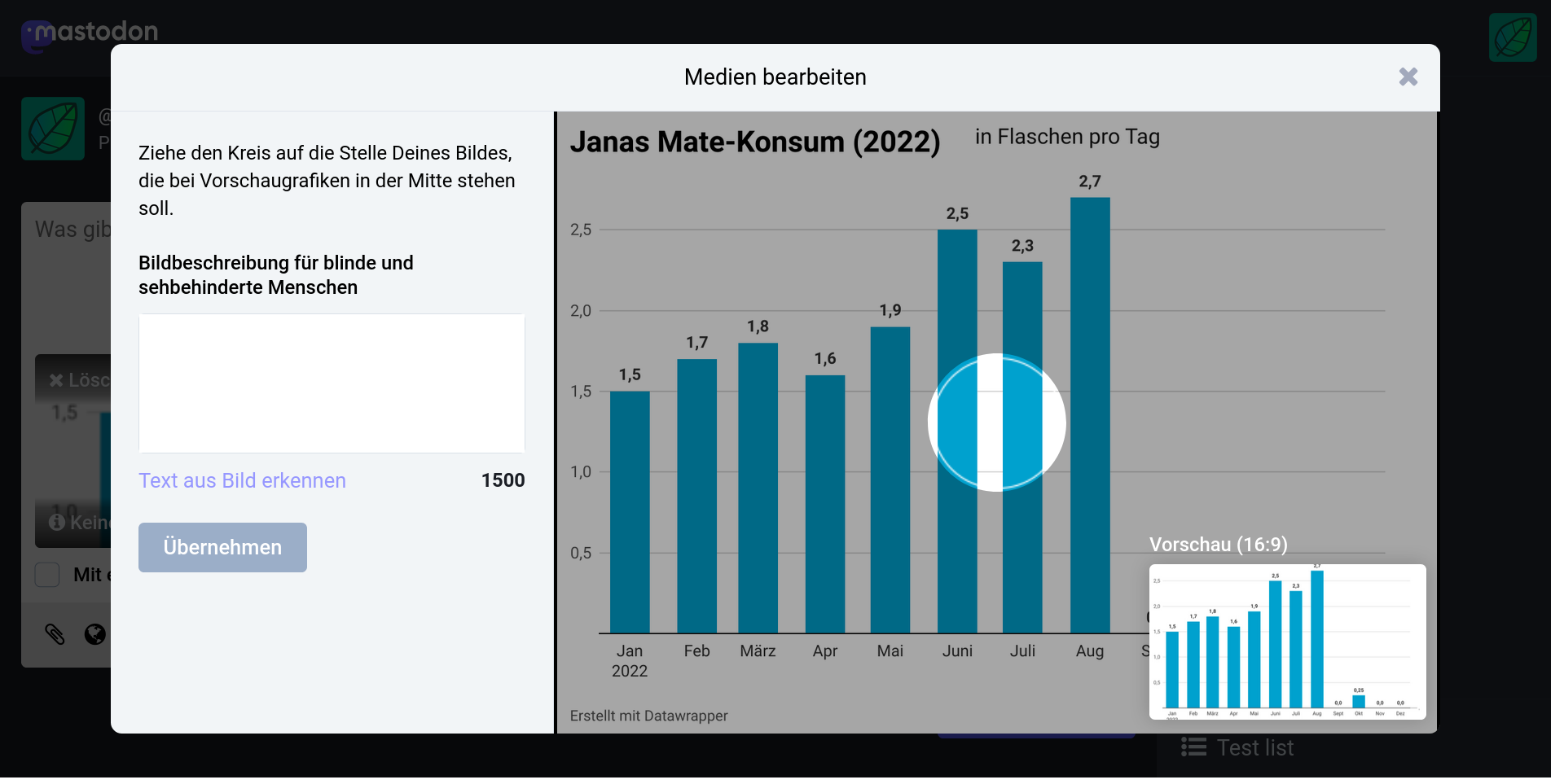
Was ist eine Bildbeschreibung?

Bild von @gadse@chaos.social, lizensiert unter CC BY-NC-SA 4.0
https://chaos.social/@gadse/109553543352118504

Bild von @gadse@chaos.social, lizensiert unter CC BY-NC-SA 4.0
https://chaos.social/@gadse/109553543352118504

Bildbeschreibungen
Vier Ebenen zur Beschreibung von Visualisierungen
Modell nach A. Lundgard and A. Satyanarayan, "Accessible Visualization via Natural Language Descriptions: A Four-Level Model of Semantic Content," in IEEE Transactions on Visualization and Computer Graphics, vol. 28, no. 1, pp. 1073-1083, Jan. 2022, doi: 10.1109/TVCG.2021.3114770. All rights reserved by the authors/publishers.
Ebene 1: Übersicht und Aufbau
z. B. Diagrammtyp, Titel, Achsen und Kodierung
Modell nach A. Lundgard and A. Satyanarayan, "Accessible Visualization via Natural Language Descriptions: A Four-Level Model of Semantic Content," in IEEE Transactions on Visualization and Computer Graphics, vol. 28, no. 1, pp. 1073-1083, Jan. 2022, doi: 10.1109/TVCG.2021.3114770. All rights reserved by the authors/publishers.
Ebene 2: Statistischer Überblick
z. B. Median, Extremwerte, einfache Vergleiche
Modell nach A. Lundgard and A. Satyanarayan, "Accessible Visualization via Natural Language Descriptions: A Four-Level Model of Semantic Content," in IEEE Transactions on Visualization and Computer Graphics, vol. 28, no. 1, pp. 1073-1083, Jan. 2022, doi: 10.1109/TVCG.2021.3114770. All rights reserved by the authors/publishers.
Ebene 3: Sichtbare Phänomene
z. B. Trends, Muster, Ausnahmen
Modell nach A. Lundgard and A. Satyanarayan, "Accessible Visualization via Natural Language Descriptions: A Four-Level Model of Semantic Content," in IEEE Transactions on Visualization and Computer Graphics, vol. 28, no. 1, pp. 1073-1083, Jan. 2022, doi: 10.1109/TVCG.2021.3114770. All rights reserved by the authors/publishers.
Ebene 4: Zusätzliche Informationen
z. B. Erklärungen und zusätzlicher Kontext
Modell nach A. Lundgard and A. Satyanarayan, "Accessible Visualization via Natural Language Descriptions: A Four-Level Model of Semantic Content," in IEEE Transactions on Visualization and Computer Graphics, vol. 28, no. 1, pp. 1073-1083, Jan. 2022, doi: 10.1109/TVCG.2021.3114770. All rights reserved by the authors/publishers.
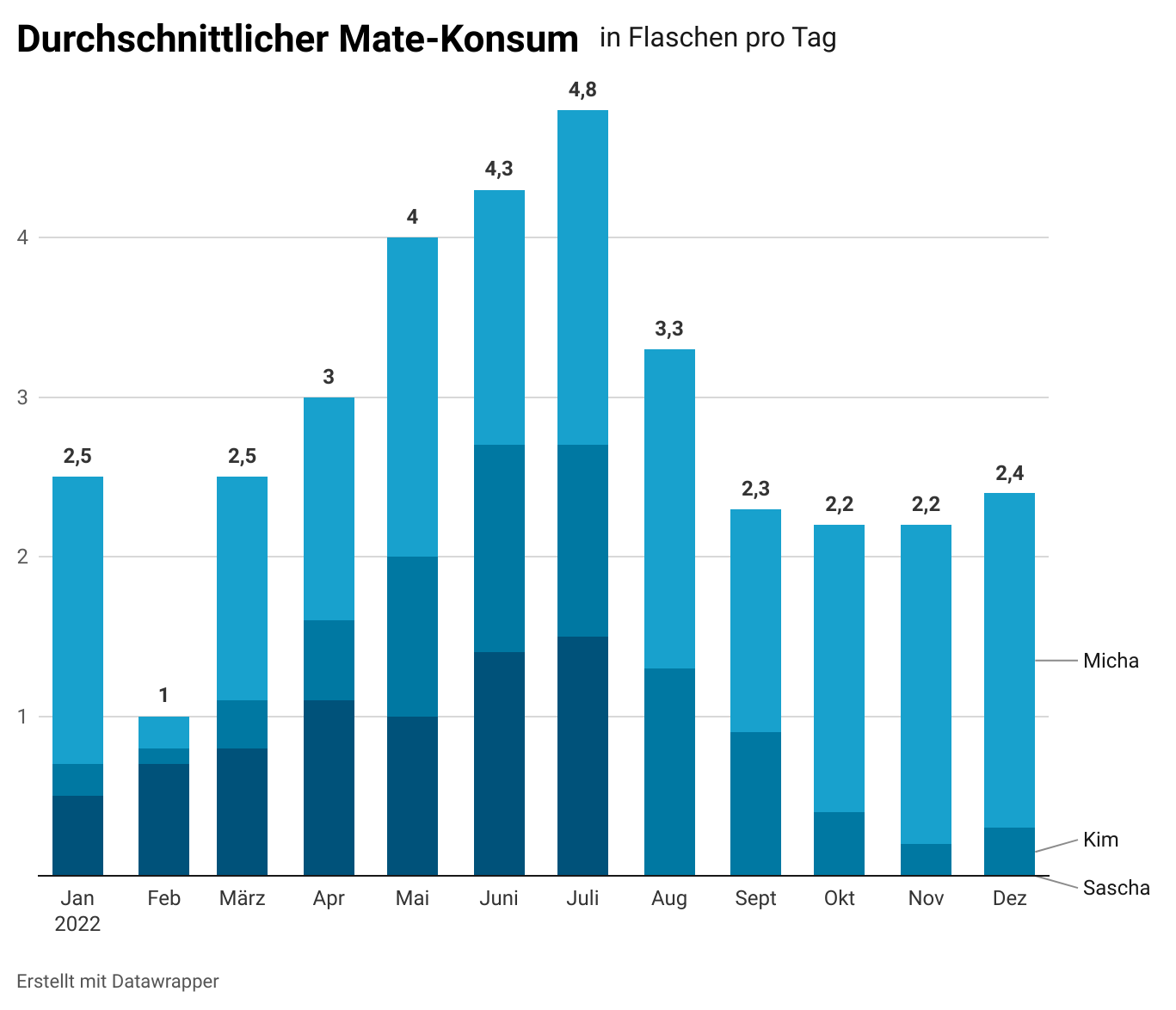
Ebenen zur Beschreibung von Visualisierungen
- Übersicht und Aufbau
- Statistischer Überblick
- Sichtbare Phänomene
- Zusätzliche Informationen
Modell nach A. Lundgard and A. Satyanarayan, "Accessible Visualization via Natural Language Descriptions: A Four-Level Model of Semantic Content," in IEEE Transactions on Visualization and Computer Graphics, vol. 28, no. 1, pp. 1073-1083, Jan. 2022, doi: 10.1109/TVCG.2021.3114770. All rights reserved by the authors/publishers.

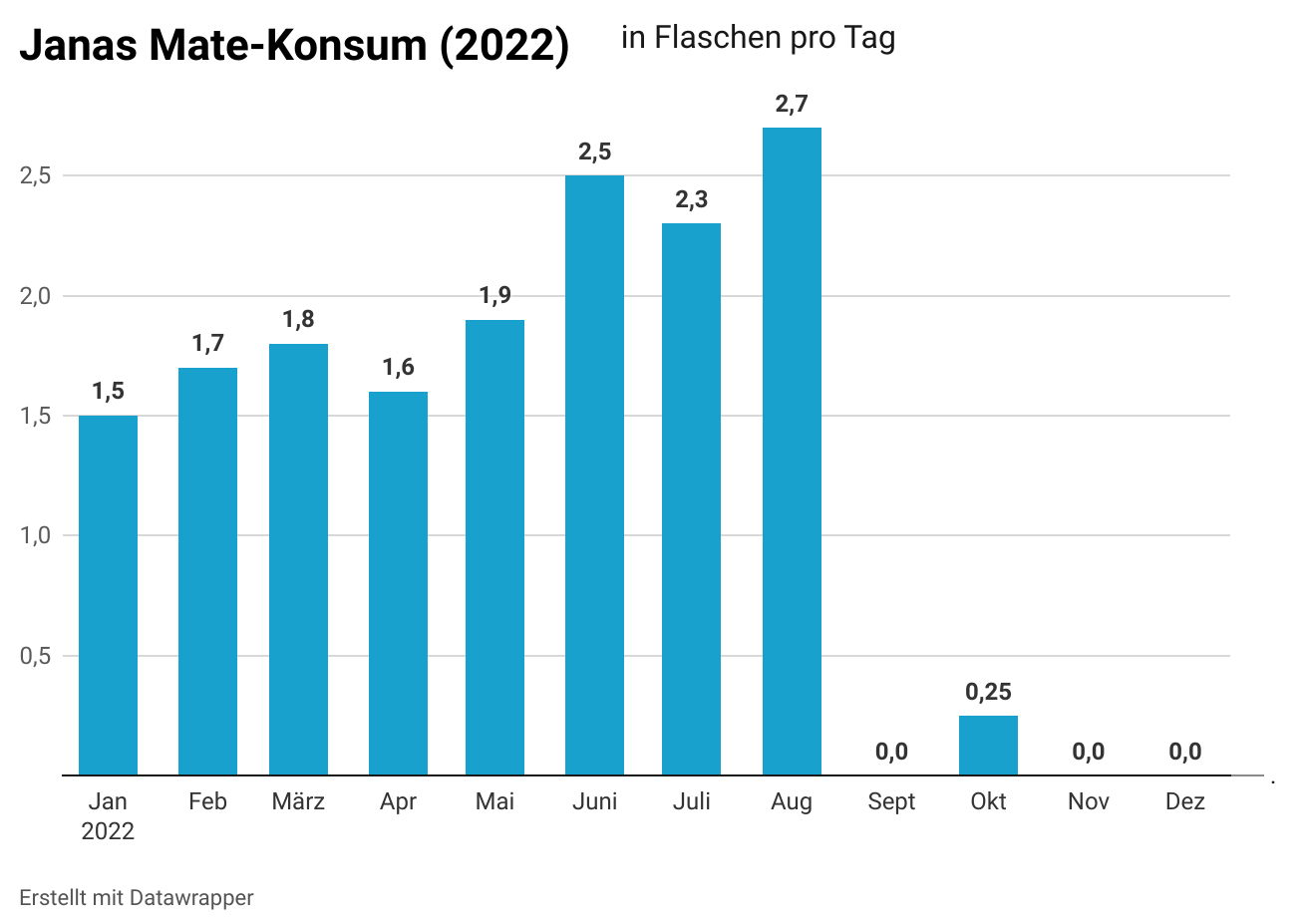
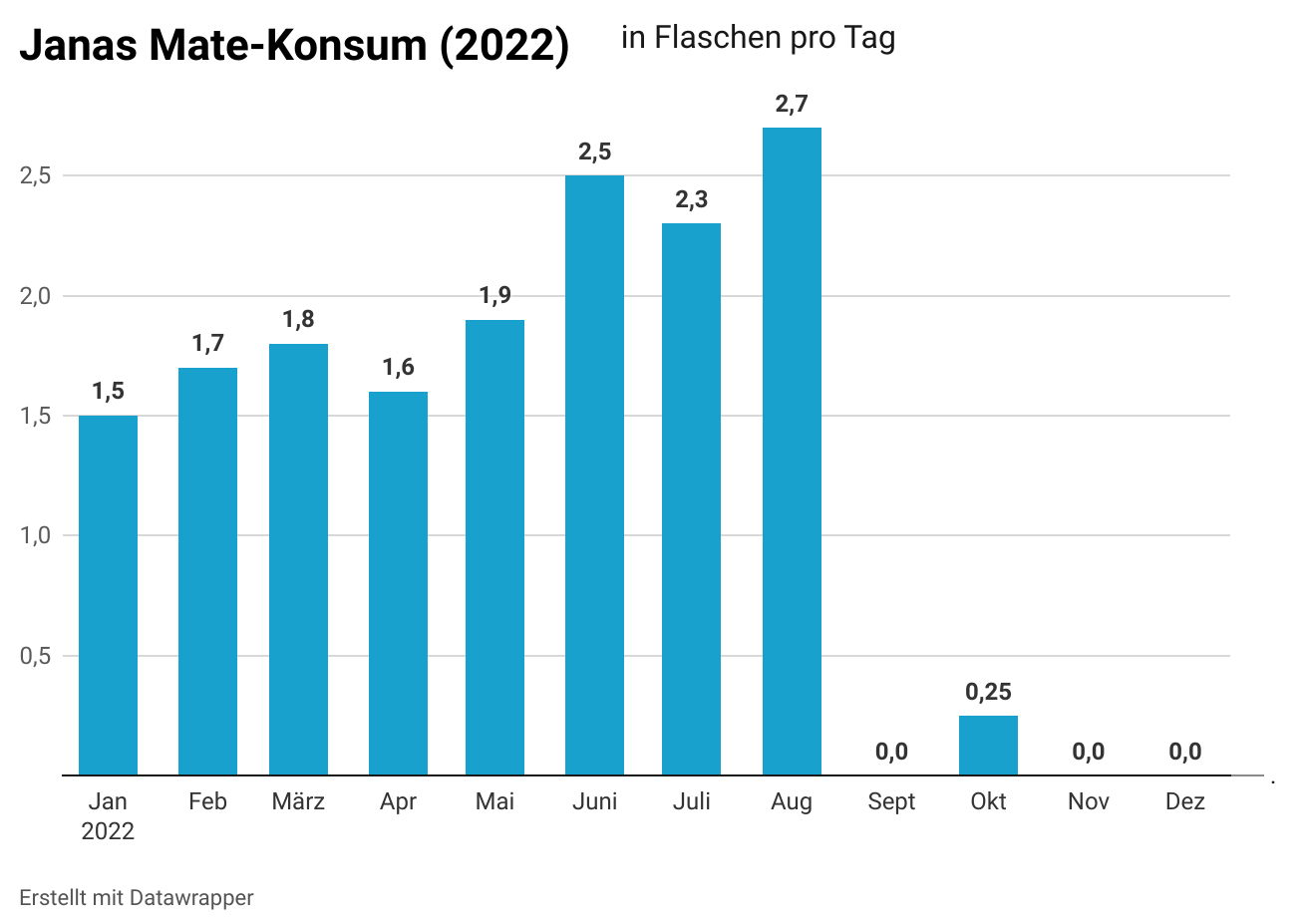
"Ein Balkendiagramm mit dem Titel 'Janas Mate-Konsum (2022) in Flaschen pro Tag'. Auf der x-Achse stehen die Monate Januar bis Dezember 2022. Auf der y-Achse steht die durchschnittliche Anzahl an täglich konsumierten Flaschen Mate. Jahresdurchschnitt: 1,35 Flaschen pro Tag. Maximum liegt bei 2,7 Flaschen pro Tag im August. Minimum liegt bei 0 Flaschen pro Tag im September, November und Dezember. Der Konsum steigt von 1,5 Flaschen im Januar auf 2,7 im August, fällt dann abrupt auf 0 Flaschen im September. Abgesehen vom Oktober mit 0,25 Flaschen pro Tag bleibt der Konsum bis Ende des Jahres bei 0."
Tipp: Verlinkung zu Datensatz
→ Person kann Daten herunterladen und in Programm ihrer Wahl öffnen
Szenario #2 Designen einer Visualisierung
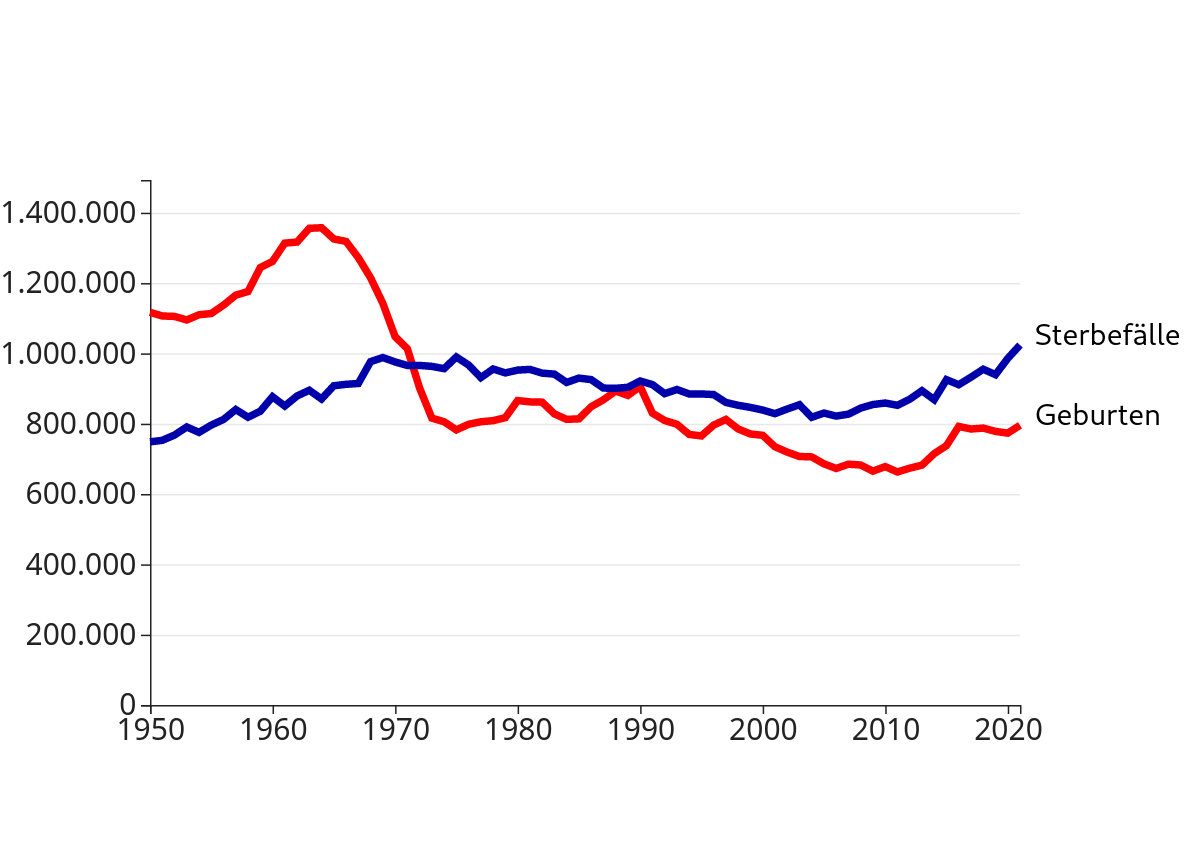
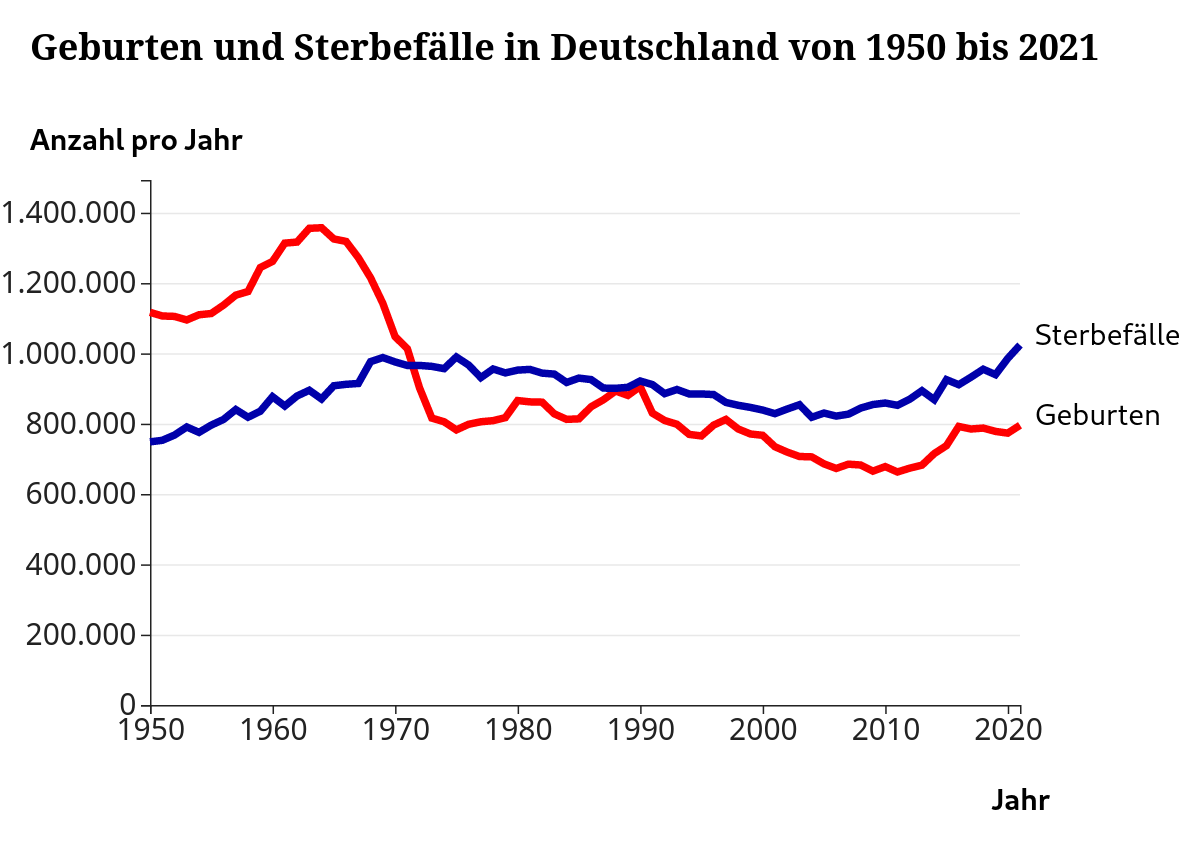
| Jahr | Geburten | Tode |
|---|---|---|
| 1950 | 1.116.701 | 748.329 |
| 1951 | 1.106.380 | 752.697 |
| 1952 | 1.105.084 | 767.639 |
| ... | ... | ... |
| 2021 | 795.492 | 1.023.687 |
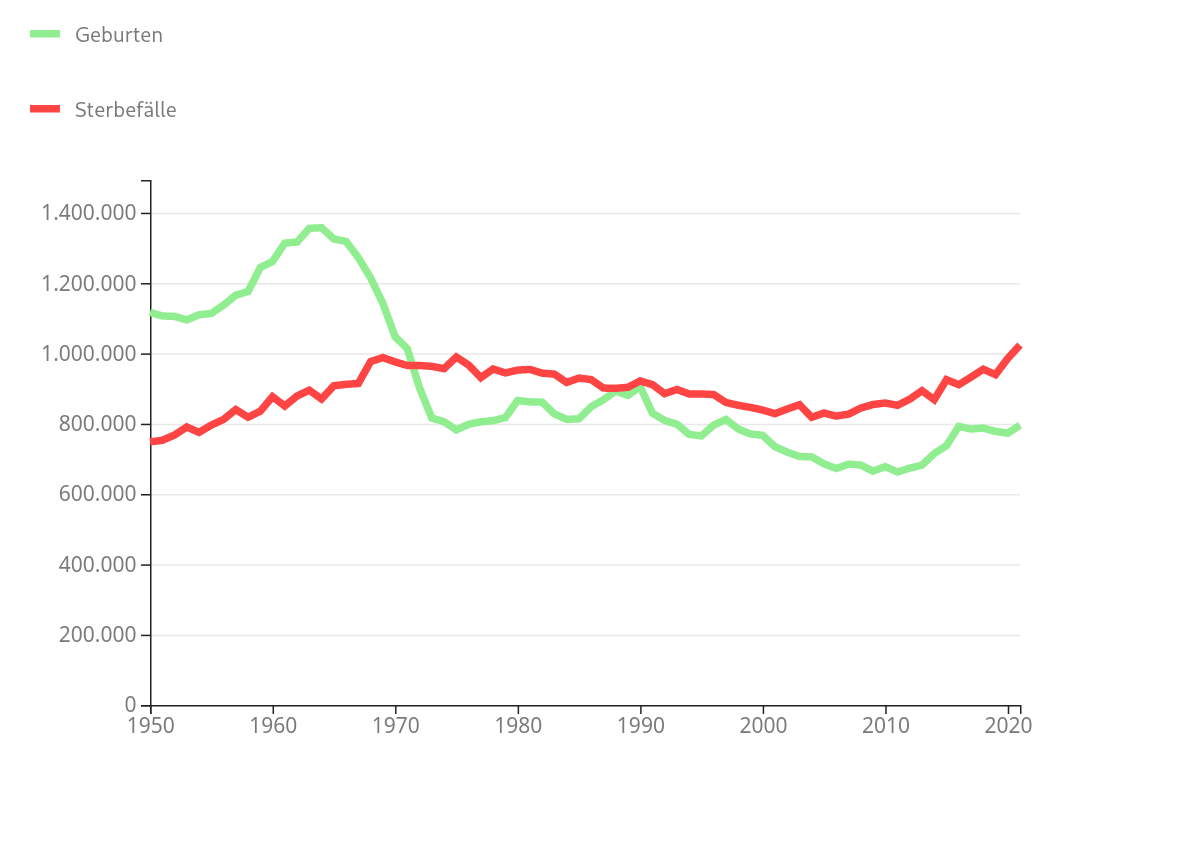
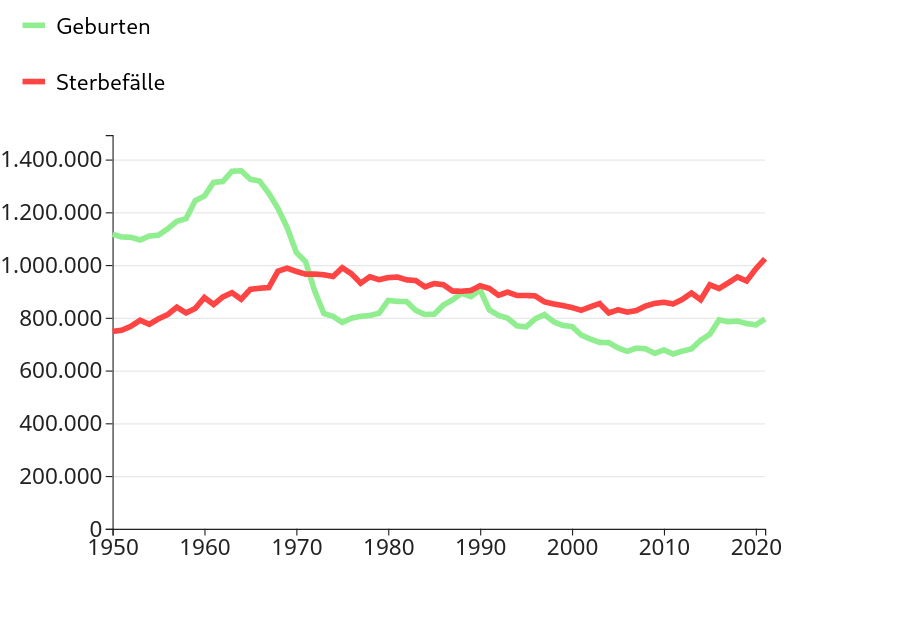
Datensätze © Statistisches Bundesamt (Destatis), 2022, Genesis-Online; Datenlizenz by-2-0; eigene Berechnung/eigene Darstellung. Datensätze: Geburten und Sterbefälle.

Datensätze © Statistisches Bundesamt (Destatis), 2022, Genesis-Online; Datenlizenz by-2-0; eigene Berechnung/eigene Darstellung. Datensätze: Geburten und Sterbefälle.

Datensätze © Statistisches Bundesamt (Destatis), 2022, Genesis-Online; Datenlizenz by-2-0; eigene Berechnung/eigene Darstellung. Datensätze: Geburten und Sterbefälle.

Datensätze © Statistisches Bundesamt (Destatis), 2022, Genesis-Online; Datenlizenz by-2-0; eigene Berechnung/eigene Darstellung. Datensätze: Geburten und Sterbefälle.

Datensätze © Statistisches Bundesamt (Destatis), 2022, Genesis-Online; Datenlizenz by-2-0; eigene Berechnung/eigene Darstellung. Datensätze: Geburten und Sterbefälle.
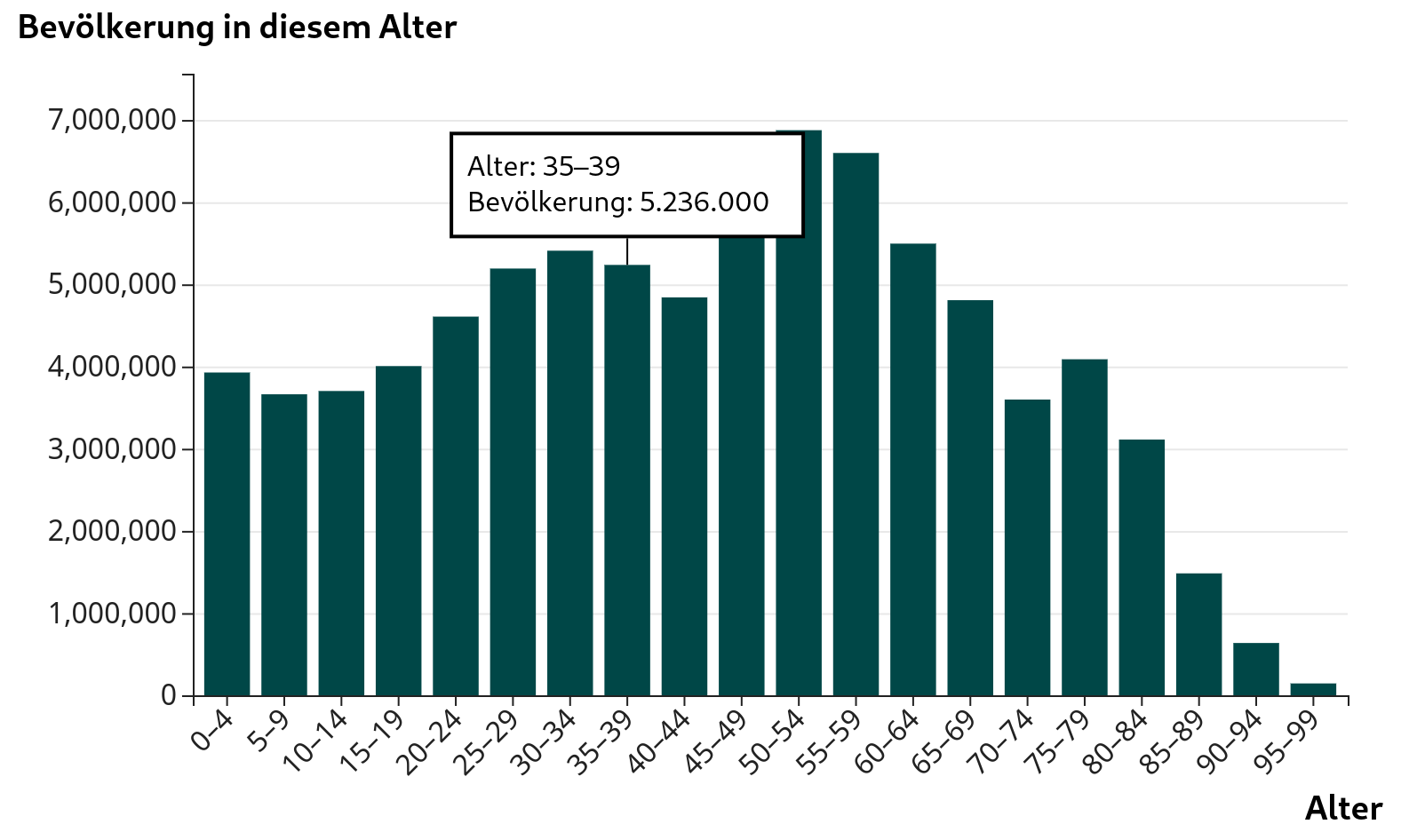
Szenario #3 Coden einer Visualisierung
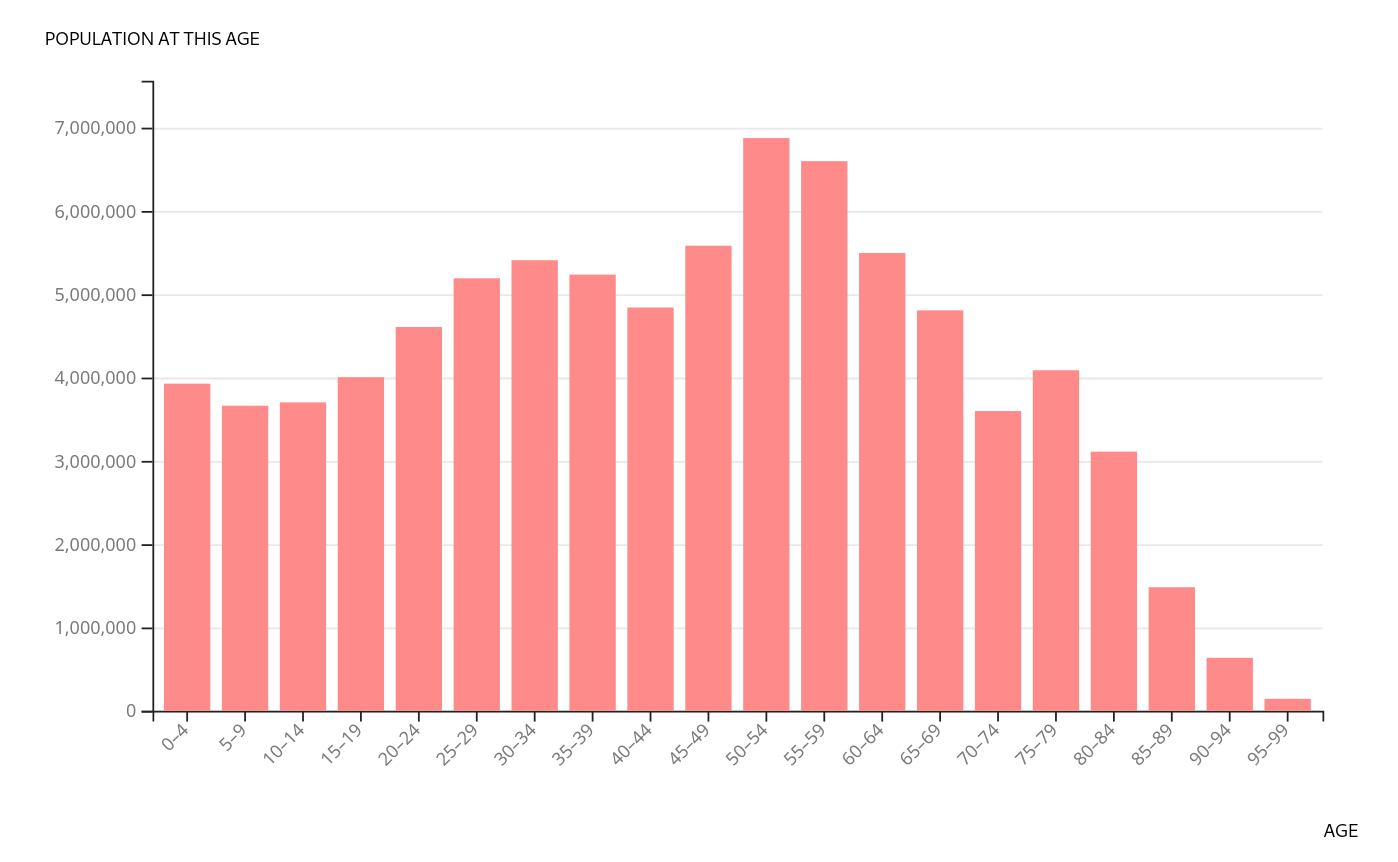
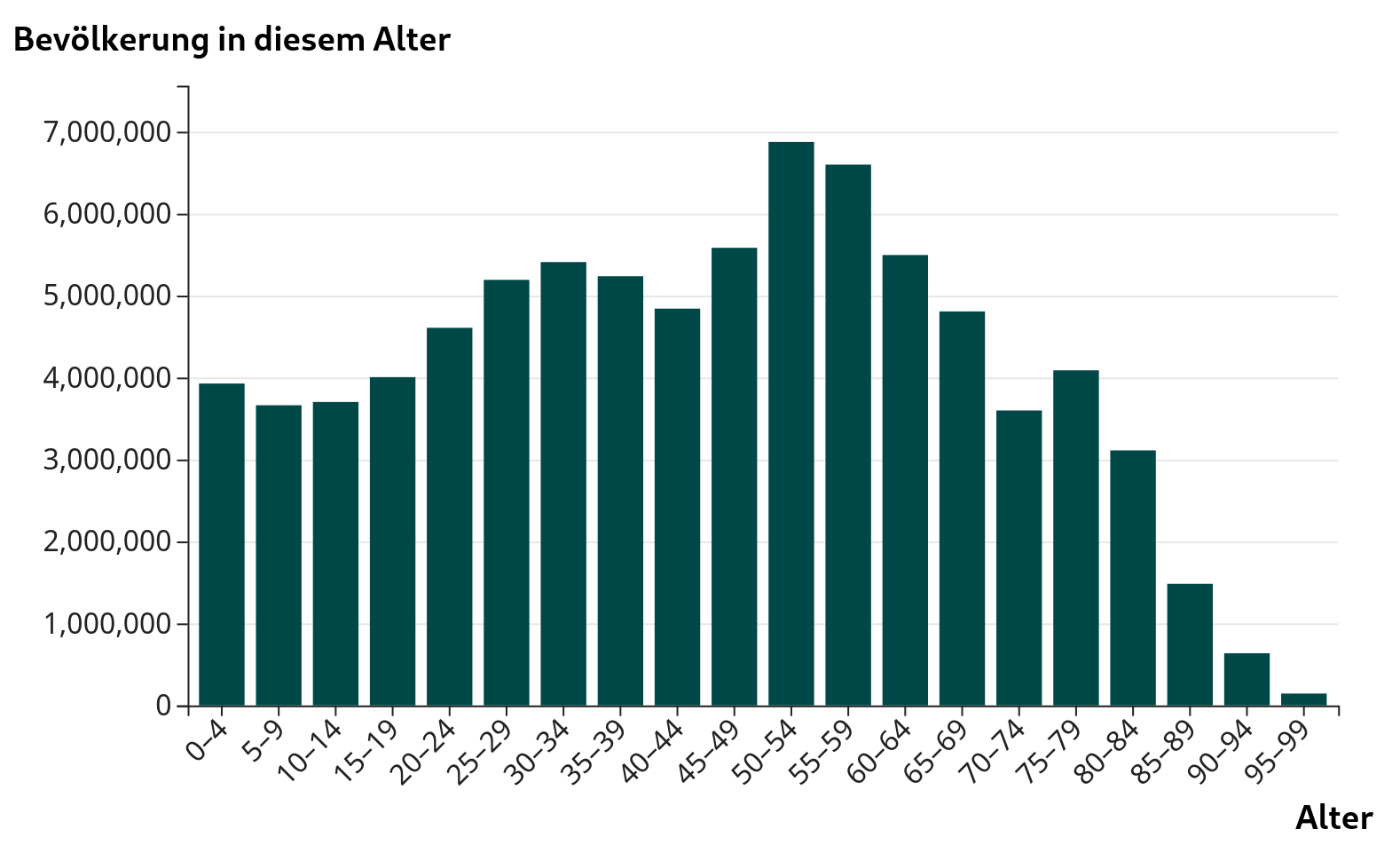
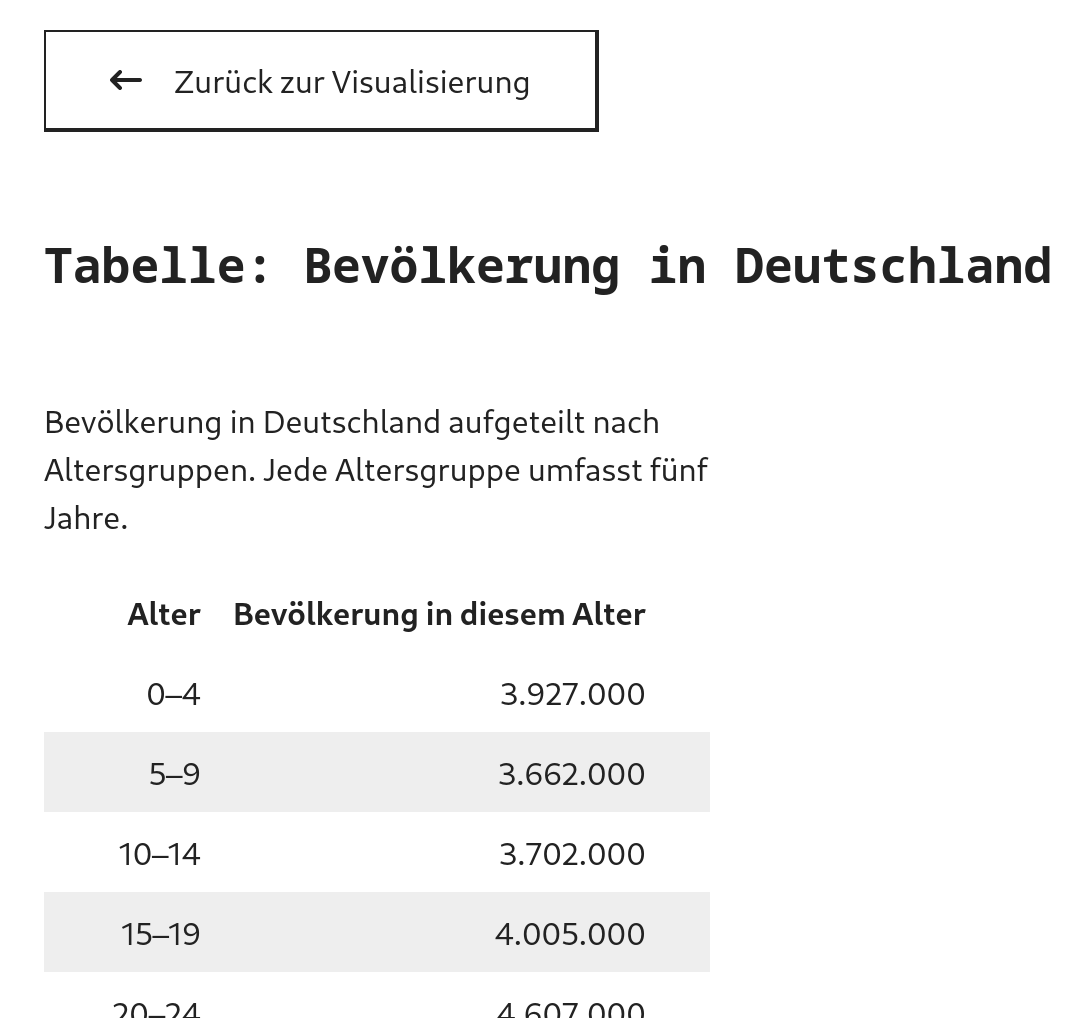
| Alter | Bevölkerung in diesem Alter |
|---|---|
| 0–4 | 3.927.000 |
| 5–9 | 3.662.000 |
| ... | ... |
| 95–99 | 144.000 |
Datensatz © Statistisches Bundesamt (Destatis), 2022, Genesis-Online; Datenlizenz by-2-0; eigene Berechnung/eigene Darstellung. Datensätze: Bevölkerungspyramide.

Datensatz © Statistisches Bundesamt (Destatis), 2022, Genesis-Online; Datenlizenz by-2-0; eigene Berechnung/eigene Darstellung. Datensätze: Bevölkerungspyramide.
Wie können wir die Visualisierung coden, so dass sie möglichst vielen Menschen mit und ohne Behinderungen zugänglich ist?
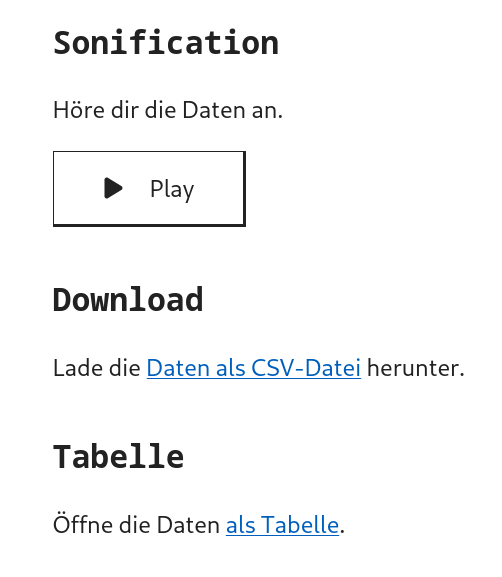
Alternativen anbieten
- Bildbeschreibungen
- Daten in Tabellenform
- Daten als Download
- Sonification


Die Elemente der Visualisierung selbst zugänglich machen für Tastatur- und Screenreader-Nutzer:innen

Datensatz © Statistisches Bundesamt (Destatis), 2022, Genesis-Online; Datenlizenz by-2-0; eigene Berechnung/eigene Darstellung. Datensätze: Bevölkerungspyramide.
Elemente zugänglich machen
- Den Achsen
aria-labels geben -
z. B. im Balkendiagramm die Balken antabbar machen mit
tabindex="0" -
Balken für Screenreader labeln z.B via
aria-labeloder Verweis auf Tooltip-Inhalt mitaria-labelledby
Wichtig: kommuniziere Screenreader-Nutzer:innen, dass sie gerade eine Visualisierung vor sich haben!
Siehe z. B. Sharif, Ather, Sanjana Shivani Chintalapati, Jacob O. Wobbrock, and Katharina Reinecke. “Understanding Screen-Reader User’s Experiences with Online Data Visualizations.” In The 23rd International ACM SIGACCESS Conference on Computers and Accessibility, 1–16. ASSETS ’21. New York, NY, USA: Association for Computing Machinery, 2021. https://doi.org/10.1145/3441852.3471202.
Abschluss
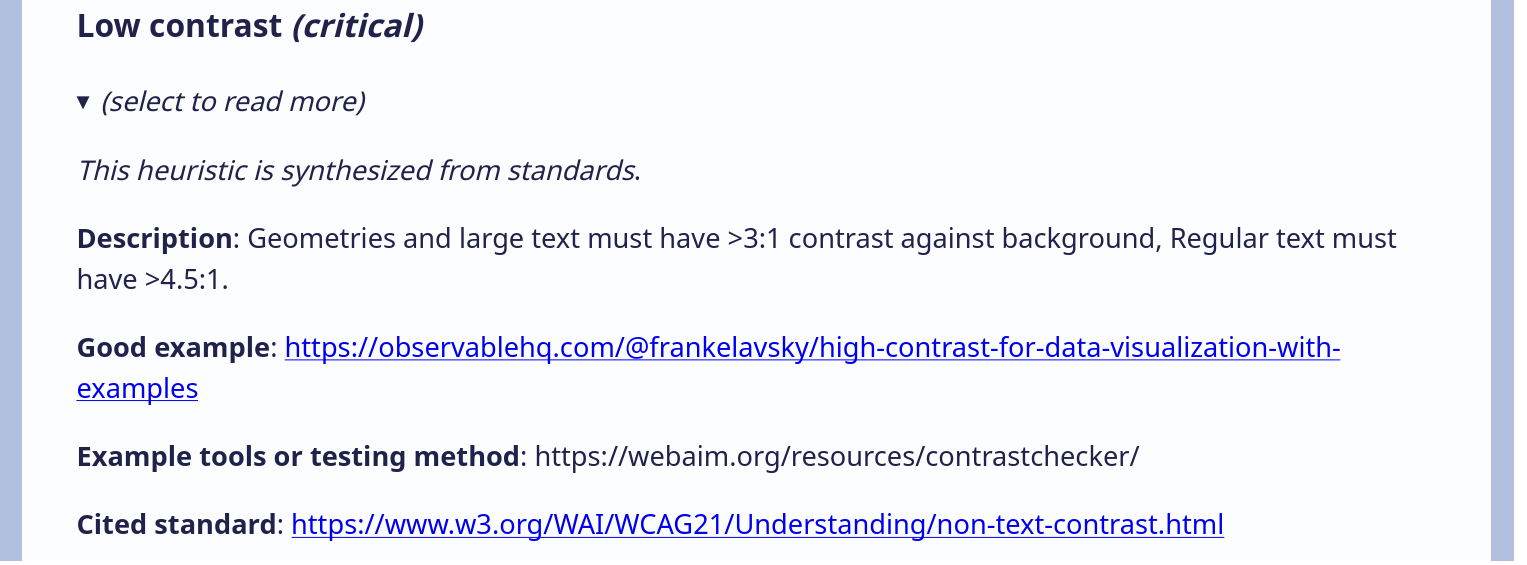
Frank Elavskys Chartability
 https://chartability.fizz.studio/
https://chartability.fizz.studio/
 https://chartability.fizz.studio/
https://chartability.fizz.studio/
Chartability ist lizenziert unter einer Creative Commons Namensnennung - Weitergabe unter gleichen Bedingungen 3.0 Unported Lizenz .
Fragen? Feedback? Anmerkungen?
Schreib mir auf Mastodon!